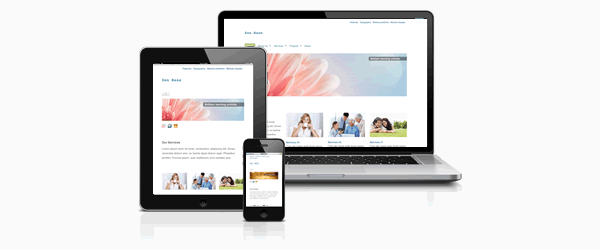
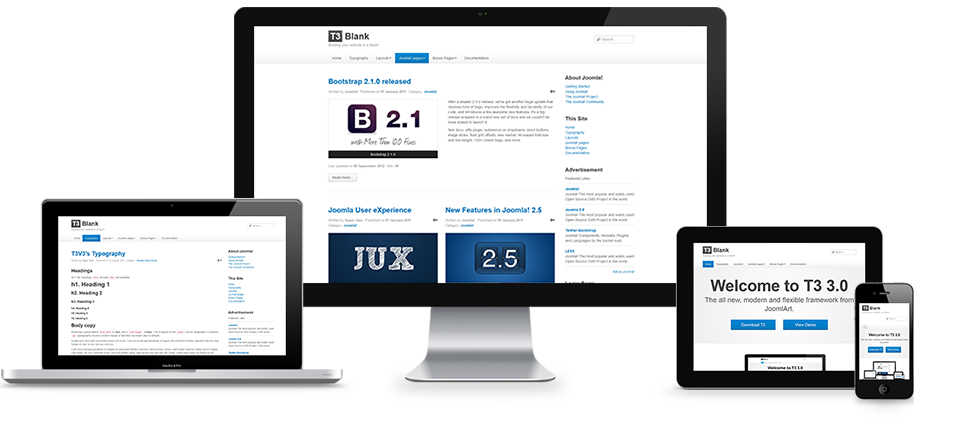
Responsive by design
This Joomla template offers is a responsive, mobile friendly, device agnostic template that offers complete control over the look and feel of your website . The template has been created so that it scales effortlessly regardless of the device the user is viewing the web site on. This means that whether your visitors are mobile or stuck to the desk you and your content look good.
Powerful visual tools for determining module layouts.
The new T3 framework offers an unprecedented control over responsive layouts. Giving you the ultimate control over the width and type of modules available on 5 different screen sizes - check out the screenshots below for more.
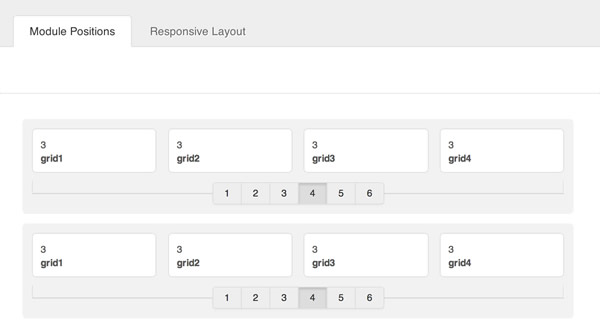
Control the number of modules to use on a single row at the click of a button.
Using the module position layout you can control the number of modules to display in a given row.

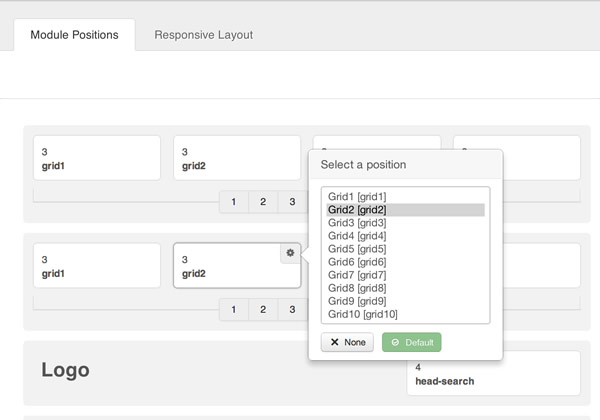
Granular module control
T3 now offers the ability to determine the name of the module you want to use in a particular position. Don't like what we have called an item? then no problem - just change it in the module position are in the template admin.

Control the width and visibility of those modules depending on the screensize.
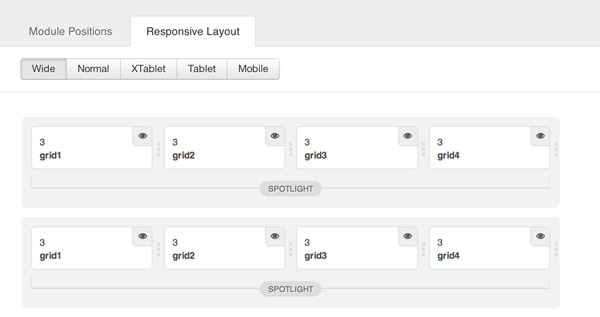
T3 offers the ability to specify the width and number of modules assigned to a row across a pre-defined number of common screensizes. The screenshot below shows four modules published evenly in the first grid row of modules for wide screen sizes.

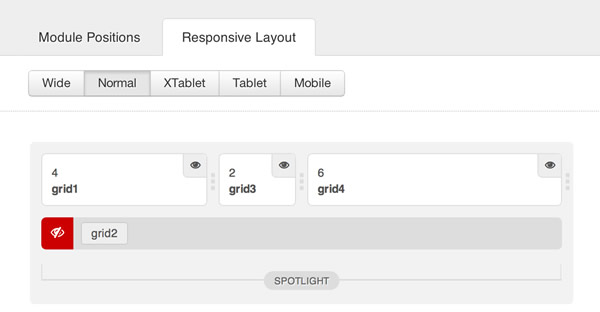
Desktop / Normal Screens
The screenshot below shows the same row with the grid2 module removed and the widths of each module adjusted to create a new layout - this will only be shown on normal / desktop screen sizes.

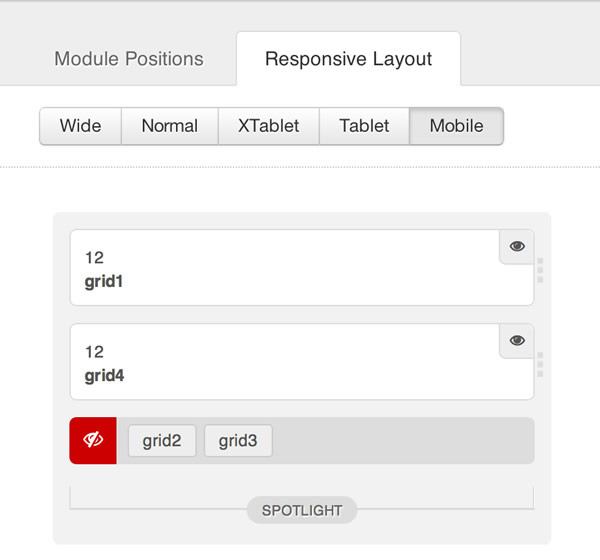
Phone sized screens
And finally on mobile screens the grid2 and grid3 positions have been removed and the modules that are left stretch to fill the full width of mobile screens.




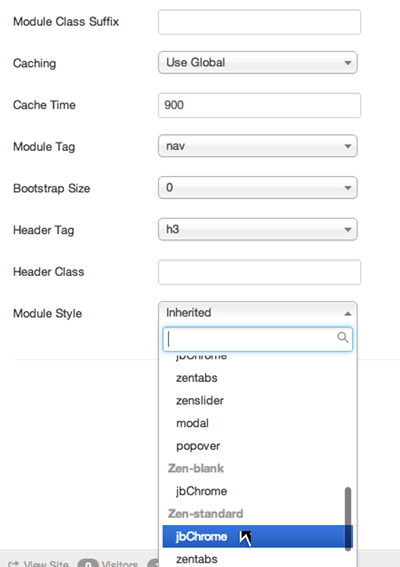
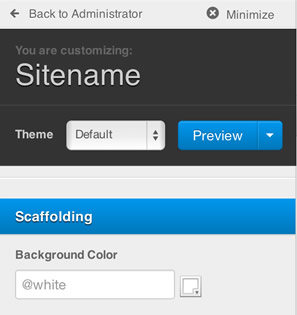
 The T3 framework also offers an incredible visual tool for controlling the visible appearance of your site.
The T3 framework also offers an incredible visual tool for controlling the visible appearance of your site.